Урок работы в Photoshop: прозрачный текст наполненный жидкостью
В этом уроке мы будем учиться делать вот такой прозрачный текст, заполненный цветной жидкостью:

Шаг 1
Создайте новый документ 1500x1000px.
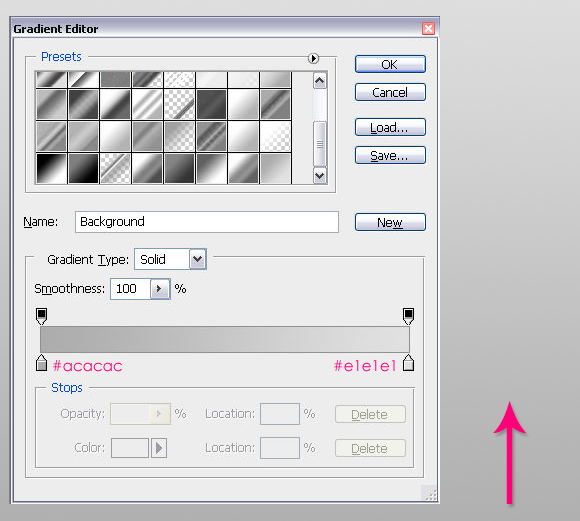
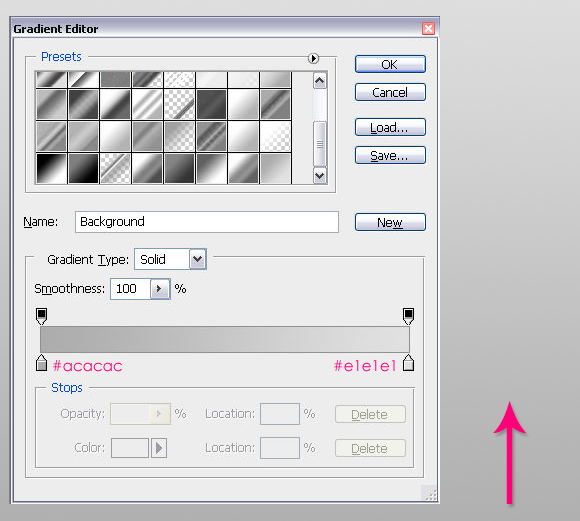
Возьмите инструмент Gradient Tool (G). Примените настройки, как на скрине.
Заполните линейным градиентом фон снизу вверх.

Шаг 2
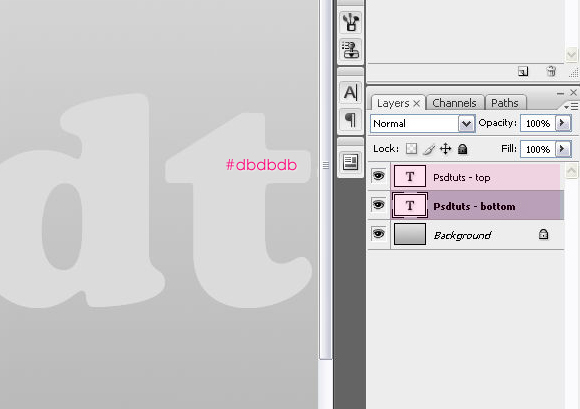
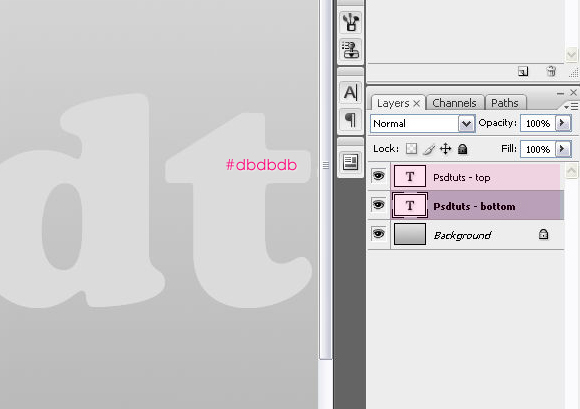
Возьмите инструмент Type Tool (T) и напишите текст, размером – 300 px, цветом #dbdbdb.
Шрифт - “Cooper Std”. Можете, конечно, выбрать любой другой шрифт на Ваш вкус.
Дублируйте текстовый слой, и переименуйте оба слоя как показано на скрине (Ctrl+J).

Шаг 3
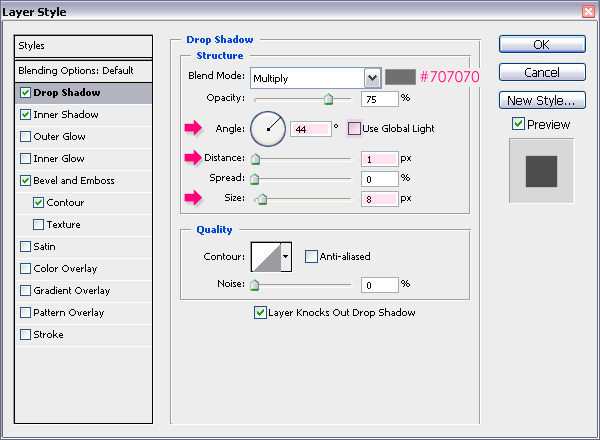
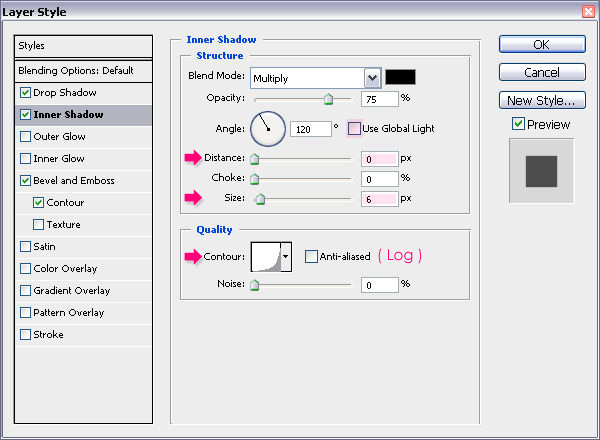
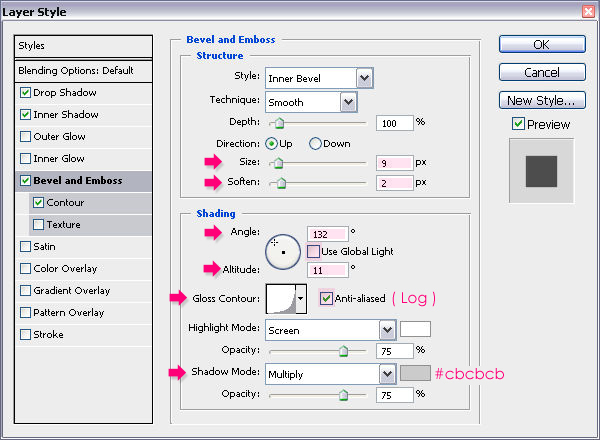
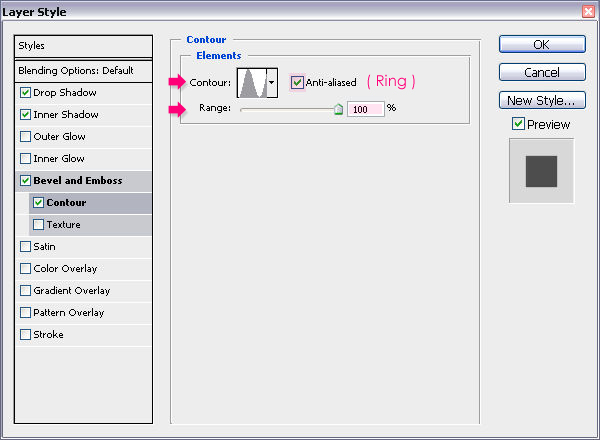
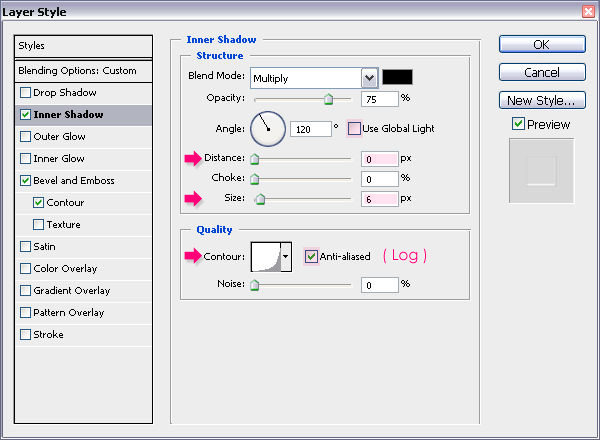
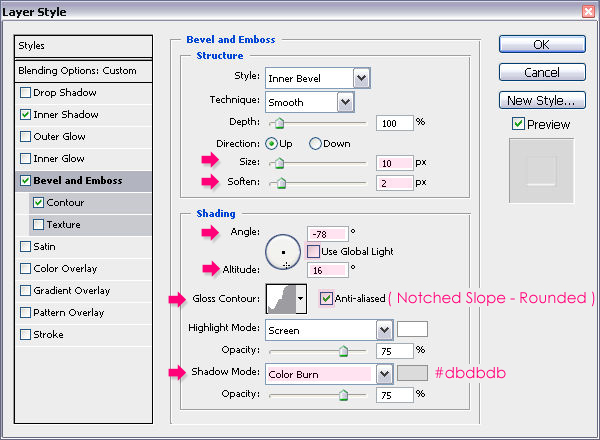
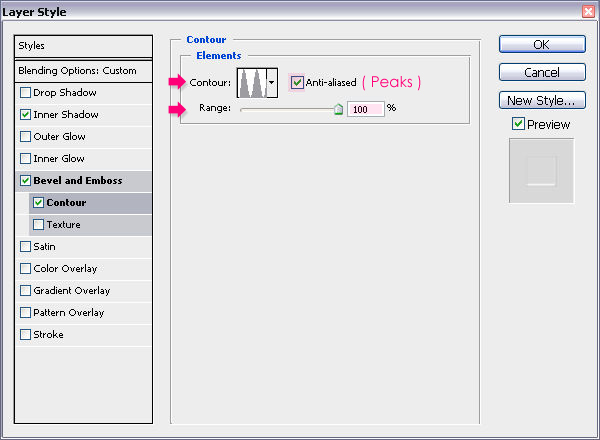
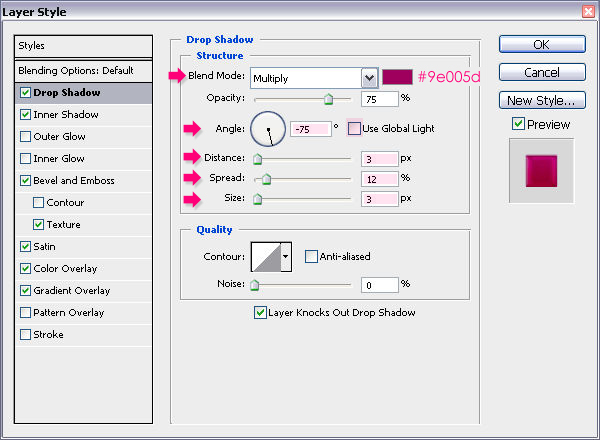
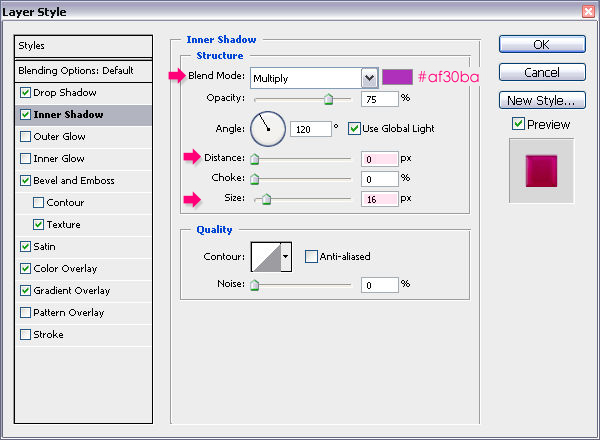
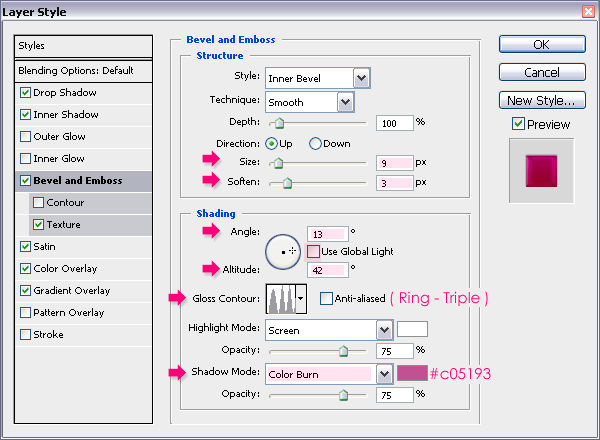
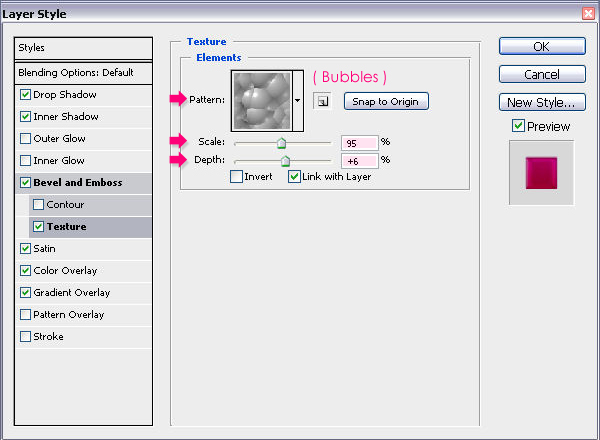
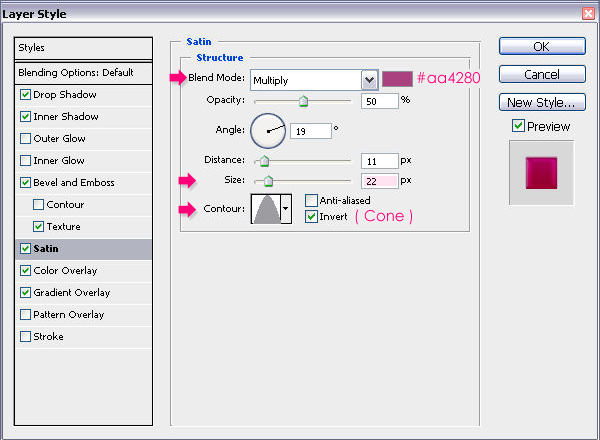
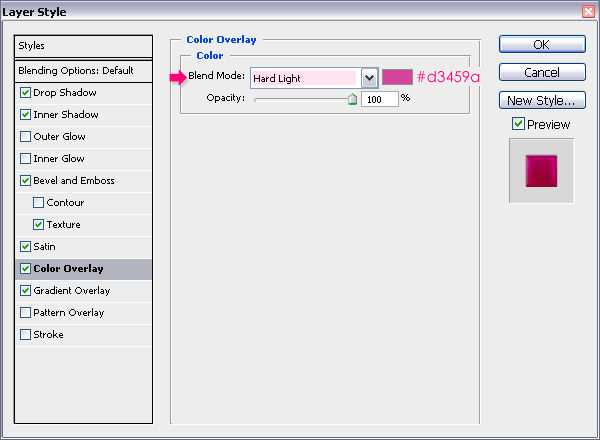
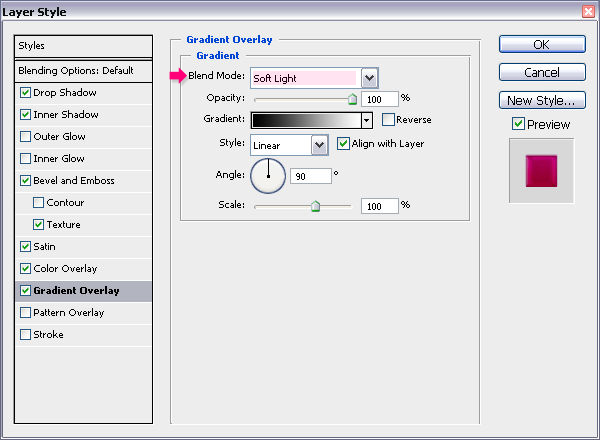
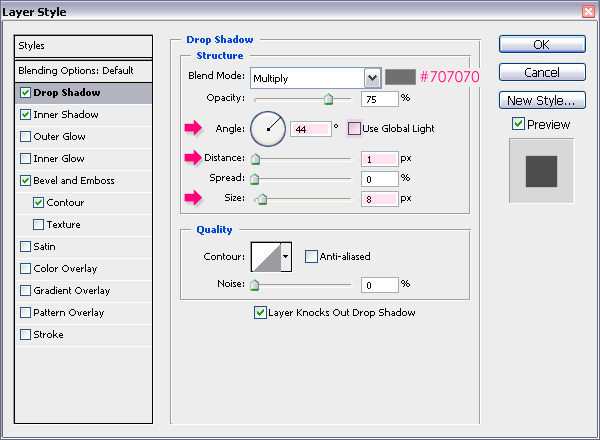
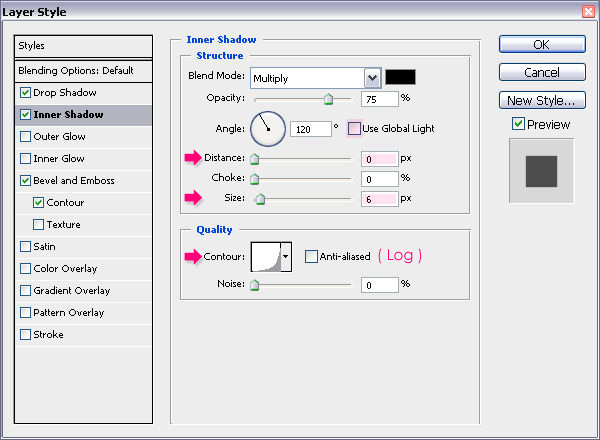
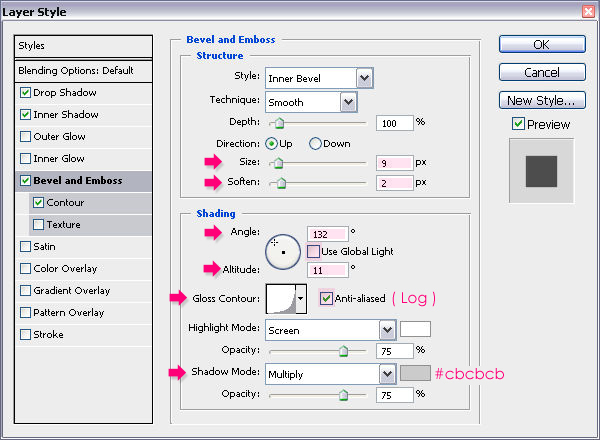
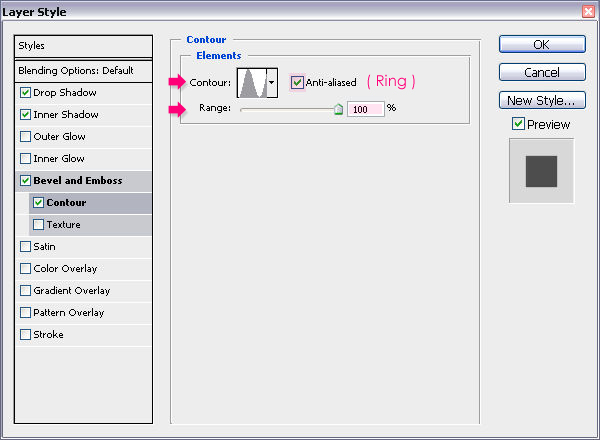
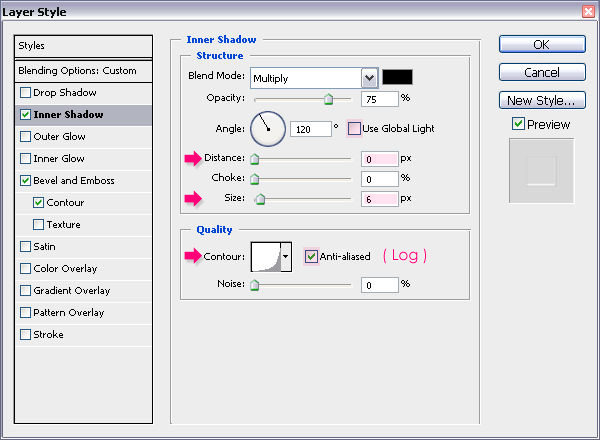
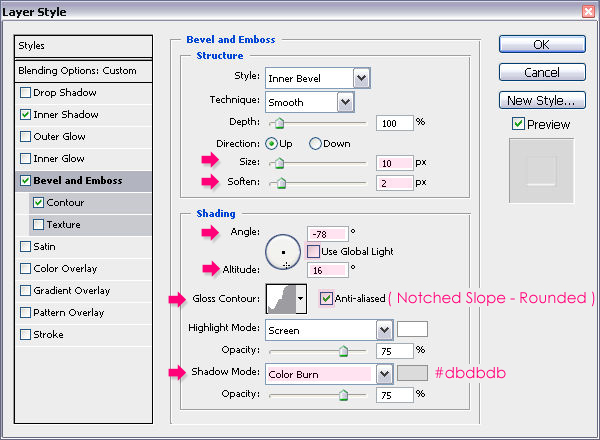
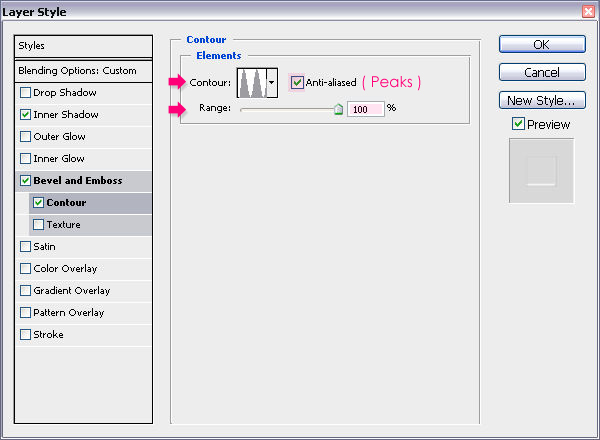
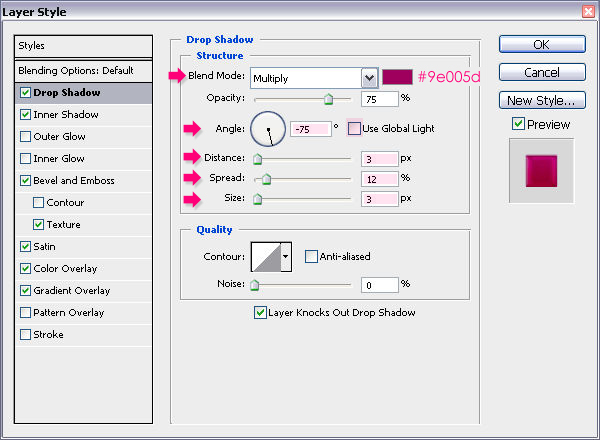
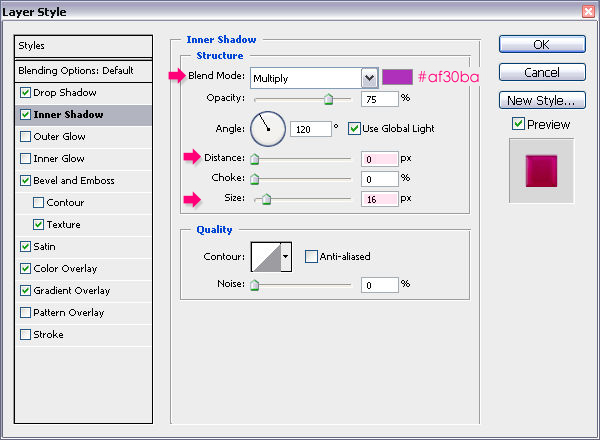
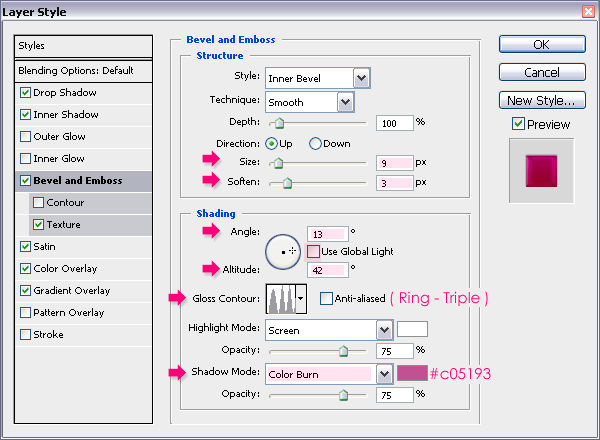
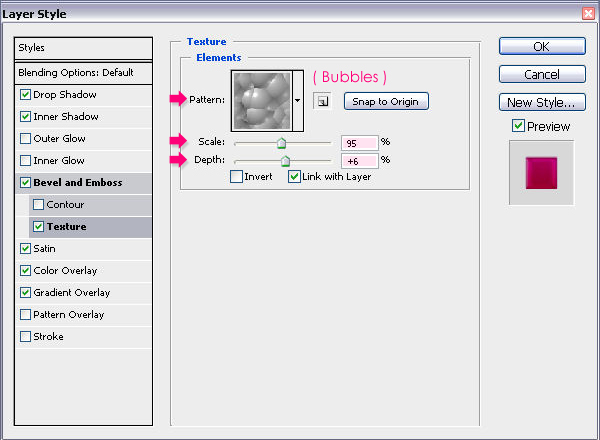
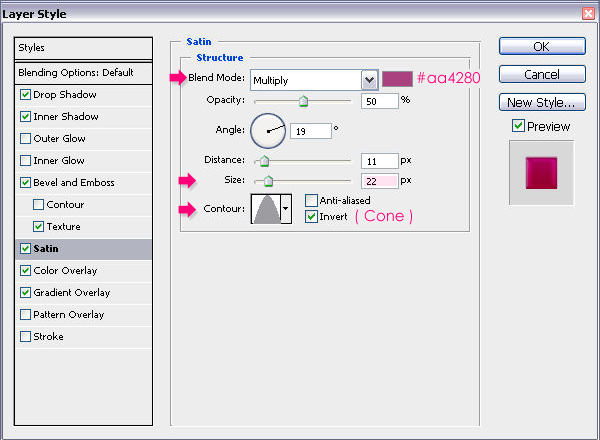
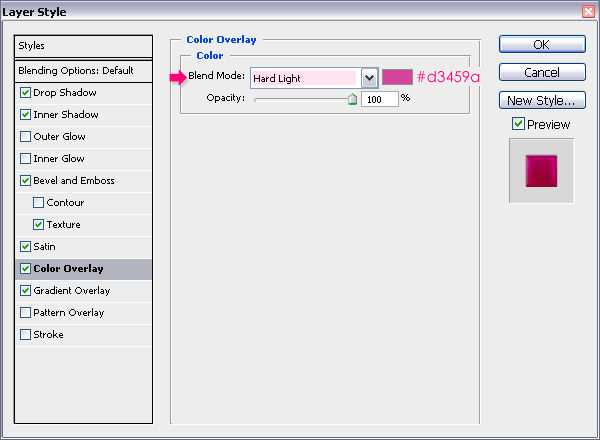
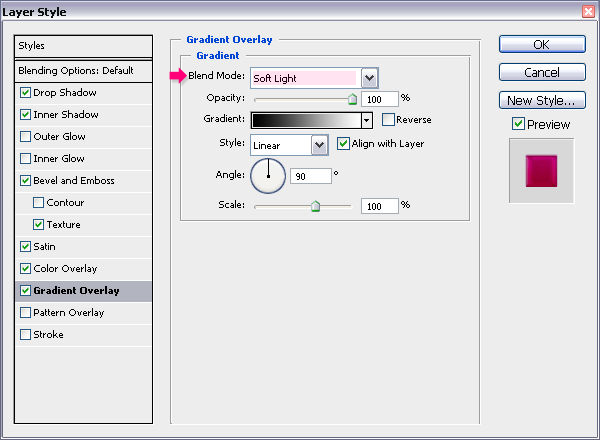
Два раза кликните по нижнему текстовому слою. Примените настройки (в точности как показано на примерах):




Шаг 4
Установите Fill = 0 для верхнего текстового слоя.
Два раза щелкните по нему, и примените настройки.



Шаг 5
Возьмите инструмент “Rectangle Tool” (U). Сделайте прямоугольное выделение.
Установите цвет прямоугольника = #aa4280. Поместите его между двумя текстовыми слоями.

Шаг 6
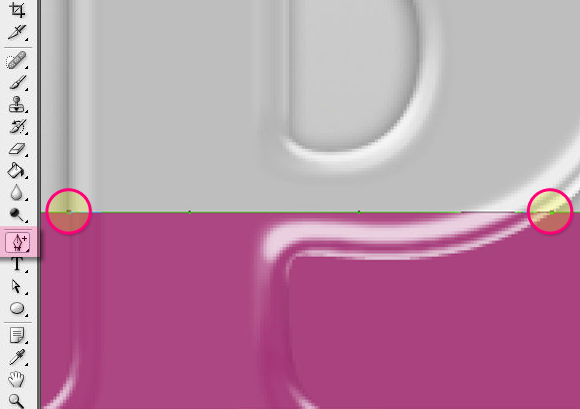
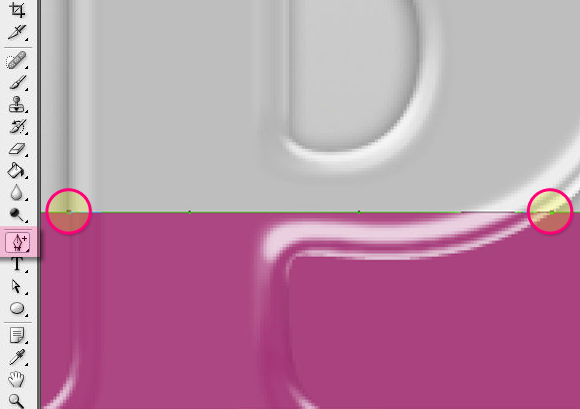
Выберите инструмент “Add Anchor Point Tool” (P).
Добавьте точки, как показано на скрине.

Шаг 7
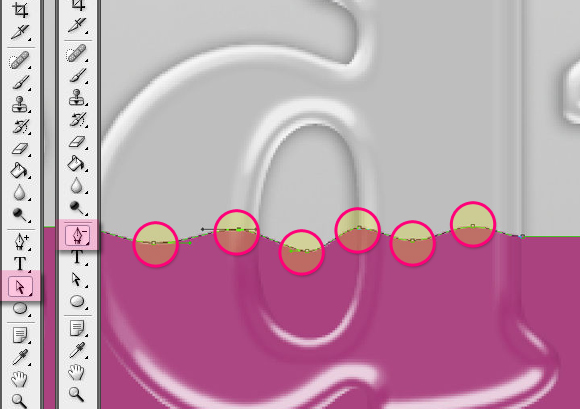
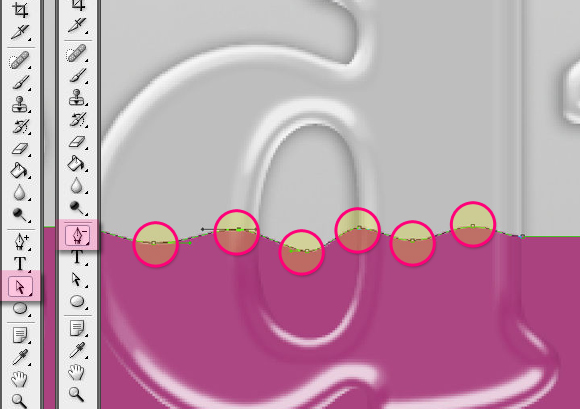
После добавления точек возьмите инструмент “Direct Selection Tool” (A). И переместите некоторые точки ниже или выше.
Вы можете использовать также инструмент “Delete Anchor Point Tool” (P), чтобы удалить лишние точки, до тех пор, пока Вам не понравится результат.

Шаг 8
Кликните правой кнопкой мыши по слою - “Rasterize Layer”.
Зажмите Ctrl и кликните по слою с текстом. Затем нажмите Ctrl + Shift + I и нажмите Delete.

Шаг 9
Дважды кликните по слою и примените настройки.







Шаг 10
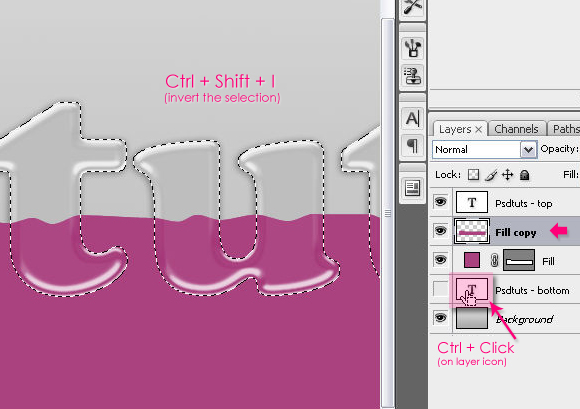
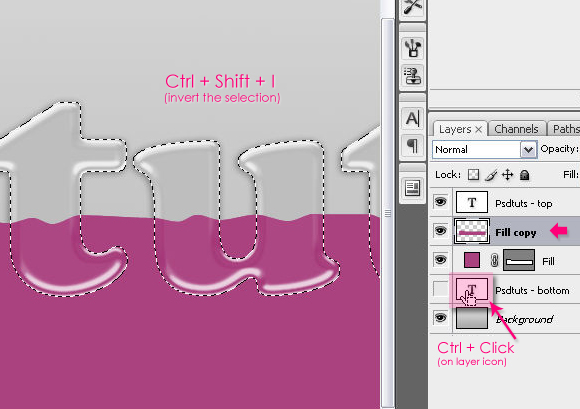
Зажмите Ctrl на клавиатуре и щелкните по первому текстовому слою, чтобы загрузить выделение текста.
Зайдите в меню Select - Inverse (Ctrl+Shift+I) и нажмите на клавиатуре Delete.
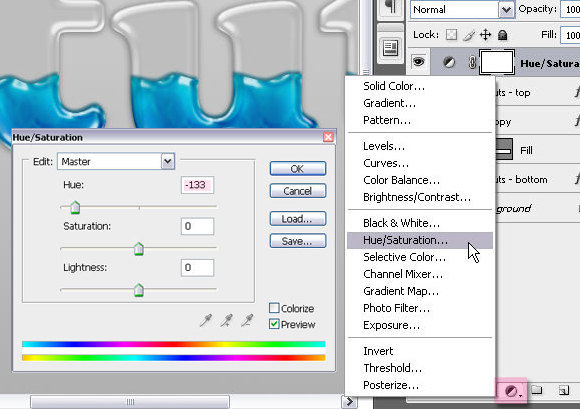
Теперь, когда почти всё сделано Вы можете изменить цвет жидкости.
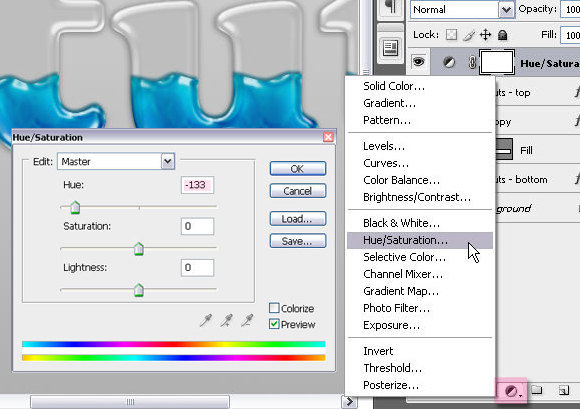
Зайдите в меню Hue/Saturation (Ctrl+U) поставьте галочку возле Colorize.
И измените цвет, на Ваш вкус.


Шаг 1
Создайте новый документ 1500x1000px.
Возьмите инструмент Gradient Tool (G). Примените настройки, как на скрине.
Заполните линейным градиентом фон снизу вверх.

Шаг 2
Возьмите инструмент Type Tool (T) и напишите текст, размером – 300 px, цветом #dbdbdb.
Шрифт - “Cooper Std”. Можете, конечно, выбрать любой другой шрифт на Ваш вкус.
Дублируйте текстовый слой, и переименуйте оба слоя как показано на скрине (Ctrl+J).

Шаг 3
Два раза кликните по нижнему текстовому слою. Примените настройки (в точности как показано на примерах):




Шаг 4
Установите Fill = 0 для верхнего текстового слоя.
Два раза щелкните по нему, и примените настройки.



Шаг 5
Возьмите инструмент “Rectangle Tool” (U). Сделайте прямоугольное выделение.
Установите цвет прямоугольника = #aa4280. Поместите его между двумя текстовыми слоями.

Шаг 6
Выберите инструмент “Add Anchor Point Tool” (P).
Добавьте точки, как показано на скрине.

Шаг 7
После добавления точек возьмите инструмент “Direct Selection Tool” (A). И переместите некоторые точки ниже или выше.
Вы можете использовать также инструмент “Delete Anchor Point Tool” (P), чтобы удалить лишние точки, до тех пор, пока Вам не понравится результат.

Шаг 8
Кликните правой кнопкой мыши по слою - “Rasterize Layer”.
Зажмите Ctrl и кликните по слою с текстом. Затем нажмите Ctrl + Shift + I и нажмите Delete.

Шаг 9
Дважды кликните по слою и примените настройки.







Шаг 10
Зажмите Ctrl на клавиатуре и щелкните по первому текстовому слою, чтобы загрузить выделение текста.
Зайдите в меню Select - Inverse (Ctrl+Shift+I) и нажмите на клавиатуре Delete.
Теперь, когда почти всё сделано Вы можете изменить цвет жидкости.
Зайдите в меню Hue/Saturation (Ctrl+U) поставьте галочку возле Colorize.
И измените цвет, на Ваш вкус.

|
Рассказать друзьям |
Информация к новости
26 марта 2013
|
Также интересно